
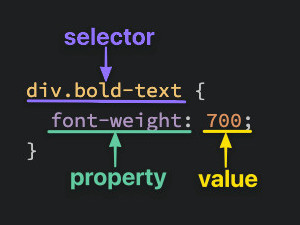
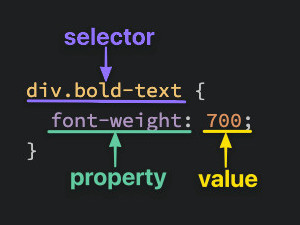
Selectors refer to the HTML elements to which CSS rules apply; they’re what is actually being “selected” for each rule.
Universal Selector:
- The universal selector will select elements of any type.
- Syntax - asterisk (
*).
* {
color: purple;
}
Type Selectors:
- A type selector (or element selector) will select all elements of the given element type.
- Syntax - name of the element.
- To chain - Use space. Example:
div p
| index.html |
styles.css |
<div>Hello, World!</div>
<div>Hello again!</div>
<p>Hi...</p>
<div>Okay, bye.</div> |
div {
color: white;
} |
Class Selectors:
- Class selectors will select all elements with the given class, which is an attribute you place on an HTML element.
- Syntax - a period immediately followed by the case-sensitive value of the class attribute.
| index.html |
styles.css |
<div class="alert-text">
Please agree to our terms of service.
</div> |
.alert-text {
color: red;
} |
- You can add multiple classes to a single element as a space-separated list, such as
class="alert-text severe-alert".
- Since whitespace is used to separate class names like this, you should never use spaces for multi-worded names and should use a hyphen instead.
ID Selectors:
- They select an element with the given ID, which is another attribute you place on an HTML element.
- Syntax - a hashtag immediately followed by the case-sensitive value of the ID attribute.
| index.html |
styles.css |
<div id="title">My Awesome 90's Page</div> |
#title {
background-color: red;
} |
- An element can only have one ID. An ID cannot be repeated on a single page, and the ID attribute should not contain any whitespace at all.
- You should use IDs sparingly (if at all).
Grouping Selector:
- To cut down on the repetition, we can group these two selectors together as a comma-separated list if some of the :
.read {
color: white;
background-color: black;
/* several unique declarations */
}
.unread {
color: white;
background-color: black;
/* several unique declarations */
} |
.read,
.unread {
color: white;
background-color: black;
}
.read {
/* several unique declarations */
}
.unread {
/* several unique declarations */
} |
Chaining Selectors:
| index.html |
styles.html |
<div>
<div class="class1 class2">Latest Posts</div>
<p class="class1 class3">This is where a preview for a post might go.</p>
</div> |
.class1.class2 {
color: red;
} |
- This syntax basically works for chaining any combination of selectors, except for chaining more than one type selectors.
- This can also be used to chain a class and an ID.
| index.html |
styles.css |
<div>
<div class="class1 class2">Latest Posts</div>
<p class="class1" id="id1">This is where a preview for a post might go.</p>
</div> |
.class1.class2 {
color: red;
}
.class1#id1 {
color: blue;
} |
Descendant Combinator:
- It is represented by a single space between selectors.
- In the below example, the first two elements with the
contents class (B and C) would be selected, but that last element (D) won’t be.
| index.html |
styles.css |
<div class="ancestor"> <!-- A -->
<div class="contents"> <!-- B -->
<div class="contents"> <!-- C --> </div>
</div>
</div>
<div class="contents"></div> <!-- D --> |
.ancestor .contents {
/* some declarations */
} |